How to Create Basic HTML Page Code – HTML is the backbone of every website, and learning how to create a basic HTML page code is essential for any aspiring web developer. Below, we’ll dive into an example of a basic HTML page structure, explain its components, and answer common questions. Let’s get started!
Understanding the HTML Page Structure
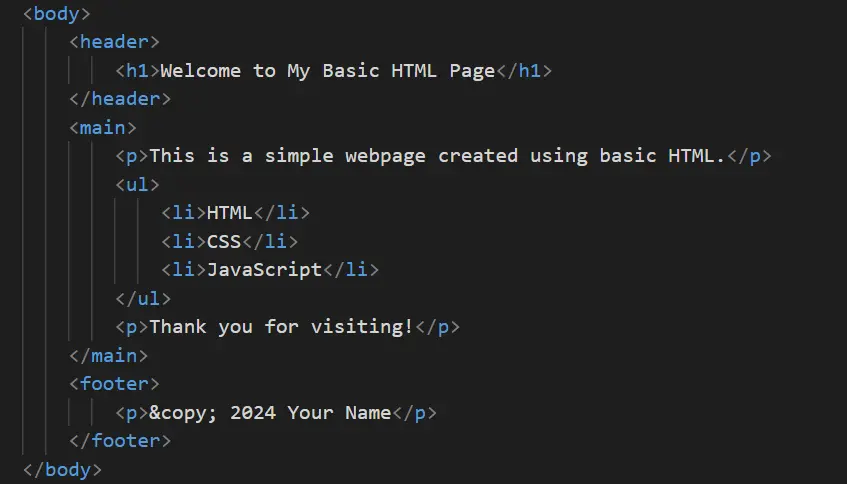
The first example shows the fundamental elements of an HTML page, including the header, main content, and footer. These sections form the skeleton of any basic webpage.
Code Breakdown:
- Doctype Declaration: Specifies the HTML version (HTML5 in this case).
- Head Section: Contains metadata like character set and viewport settings for responsiveness.
- Body Section: Houses visible content such as headings, paragraphs, and lists.
Code Example: Basic HTML Page
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Basic HTML Page</title>
</head>
<body>
<header>
<h1>Welcome to My Basic HTML Page</h1>
</header>
<main>
<p>This is a simple webpage created using basic HTML.</p>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<p>Thank you for visiting!</p>
</main>
<footer>
<p>© 2024 Your Name</p>
</footer>
</body>
</html>
Adding Navigation for a Dynamic Experience
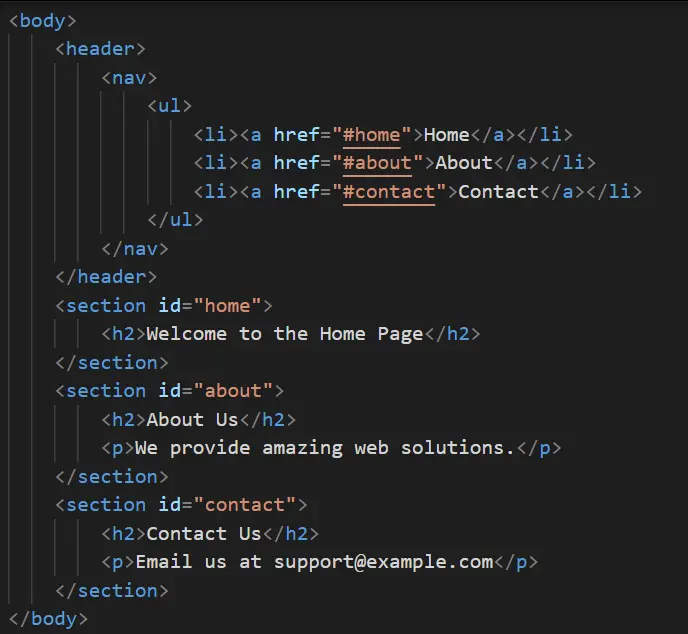
The second example includes a navigation menu, allowing users to jump between sections. This is essential for creating a user-friendly and interactive webpage.
Code Breakdown:
- Navigation Menu: Built using an unordered list and anchor () tags.
- Sections with IDs: Links like #home and #about navigate to specific sections of the page.
Code Example: How to Create Basic HTML Page Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Navigation Example</title>
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
</header>
<section id="home">
<h2>Welcome to the Home Page</h2>
</section>
<section id="about">
<h2>About Us</h2>
<p>We provide amazing web solutions.</p>
</section>
<section id="contact">
<h2>Contact Us</h2>
<p>Email us at support@example.com</p>
</section>
</body>
</html>
Key Features of a Basic HTML Page Code
| Feature | Description |
|---|---|
| Semantic Tags | Use <header>, <footer>, <main>for better structure and readability. |
| Navigation Links | Easy-to-create navigation menus using<nav>and <ul>. |
| Responsive Design | Ensure mobile-friendliness with the <meta viewport> setting. |
| Basic Interactivity | Allow users to explore different sections with internal links. |
Why Learn Basic HTML Page Code?
- Foundational Skill: HTML is the core of web development.
- Easy to Learn: Writing and understanding basic HTML requires no prior experience.
- Versatile: This skill empowers you to create static and dynamic websites.
FAQs
Q1: What is the minimum requirement for an HTML page?
At a minimum, an HTML page must include:
1. A declaration.
2. tag as the root element.
3. section for metadata.
4. section for visible content.
Q2: How do I make my page mobile-friendly?
Add the following tag in the section:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
Q3: Can I add styles to this basic HTML page?
Yes, you can use CSS for styling. Include a <style> block in the <head> or link an external stylesheet.