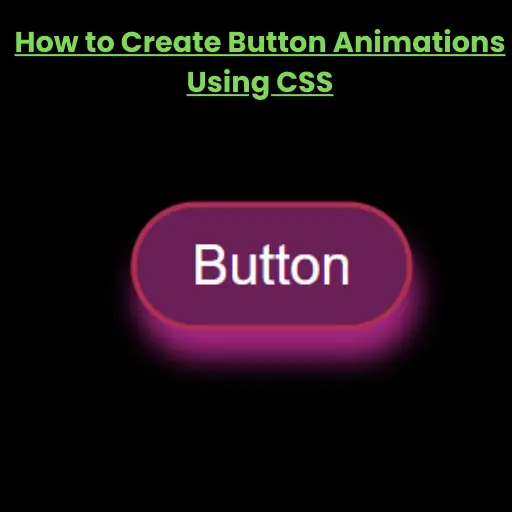
How to Create Button Animations Using CSS: Buttons are more than clickable elements on a website. With a touch of CSS, you can transform these simple features into engaging, interactive elements that capture your audience’s attention. This article will explore how to style buttons with animation using the provided HTML and CSS code.
Buttons are a key part of web design but they don’t have to be boring. Button animation using CSS transforms these essential elements, making them more interactive and engaging for users. When done right, these animations can significantly improve user experience and make your site feel more dynamic.
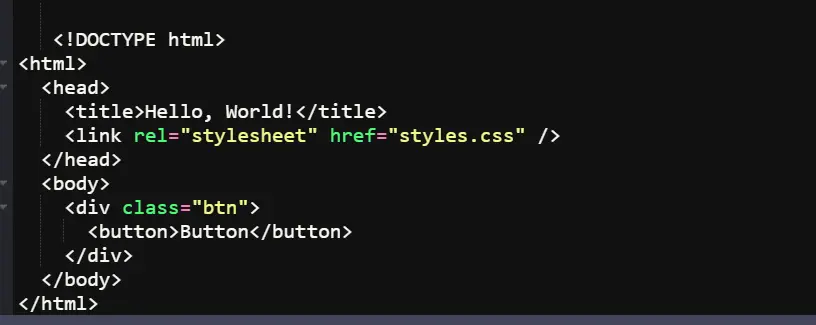
HTML Structure
<!DOCTYPE html>
<html>
<head>
<title>Hello, World!</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<div class="btn">
<button>Button</button>
</div>
</body>
</html>
Explanation
DOCTYPE Declaration: Defines the document type and version of HTML.<div class="btn">: A wrapperdivaround the button that can be styled or used for layout purposes.<button>: The clickable button element.
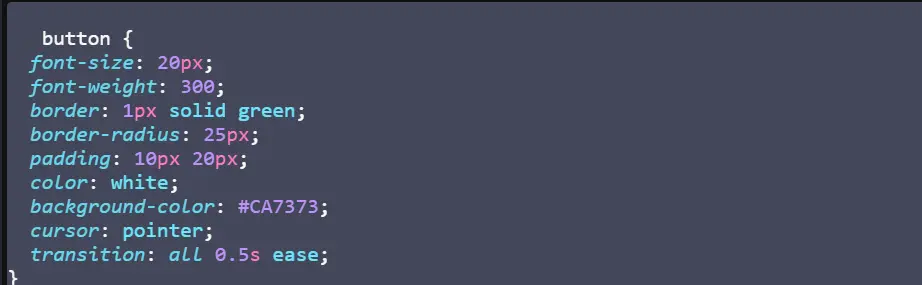
CSS Styling Basics
button {
font-size: 20px;
font-weight: 300;
border: 1px solid green;
border-radius: 25px;
padding: 10px 20px;
color: white;
background-color: #CA7373;
cursor: pointer;
transition: all 0.5s ease;
}
Key Properties: Button Animations Using CSS
- Font and Weight: Ensures the text is large and easy to read.
- Border and Radius: Adds a smooth, rounded edge to the button.
- Padding: Creates space inside the button, making it look balanced.
- Transition: Enables smooth animation effects when properties change.
Using the transition Property
The transition property is a game-changer in CSS animations. It controls the speed of changes to certain properties, like color and size, over time. Here’s why it matters:
transition: all 0.5s ease;
all:Applies the transition to all properties.0.5s:Duration of the transition (half a second).ease:The transition’s speed curve gives it a smooth feel.
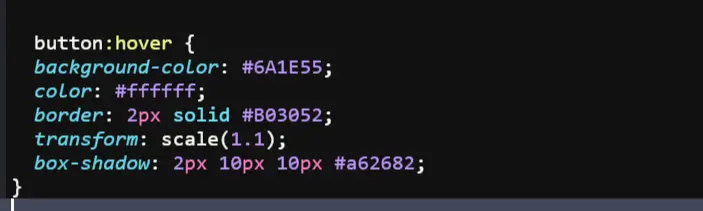
Hover Effects in Detail
button:hover {
background-color: #6A1E55;
color: #ffffff;
border: 2px solid #B03052;
transform: scale(1.1);
box-shadow: 2px 10px 10px #a62682;
}
Explain Changes on Hover: Button Animations Using CSS
- Background Color: Shifts to a darker shade for emphasis.
- Border: Becomes thicker to make the button stand out.
- Transform: Scales the button, making it slightly larger.
- Box Shadow: Adds depth, creating a 3D effect.
Adding Depth with box-shadow
box-shadow: 2px 10px 10px #a62682;
Explanation
- Horizontal & Vertical Offsets: Determines the shadow’s position.
- Blur Radius: Controls how fuzzy the shadow appears.
- Color: A soft, matching shade to blend with the design.
The Importance of transform
The transform property allows you to scale or move elements. In this case, we use it to enlarge the button on hover:
transform: scale(1.1);
- Scale: Increases the button size by 10%, making it more noticeable.
- Impact: Adds a subtle but effective animation, drawing user attention.
Best Practices for Button Animations using css
- Keep It Simple: Avoid overly complex animations that could distract users.
- Optimize for Performance: Ensure animations run smoothly across all devices.
Troubleshooting CSS Animations
If your animations aren’t working, check:
- Browser Compatibility: Some properties may not be supported universally.
- Code Errors: Validate your CSS to catch mistakes
Conclusion: How to Create Button Animations Using CSS
Adding button animation CSS to your website can dramatically improve its appeal and interactivity. Simple changes, like hover effects and transitions, can make a big difference. So, get creative and start animating!

FAQs
What is transform: scale() used for?
It scales the size of the element, making it larger or smaller.
How do you make button Animations Using CSS smooth?
Use the transition property to define the duration and easing of the animation.
Why should I use a box shadow?
It adds depth and makes buttons look more clickable.
Can I customize the hover effect further?
Yes, you can change colors, add animations, or use @keyframes for more complex effects.
Is button animation bad for performance?
Not if done sparingly. Keep animations simple to avoid performance issues.