How to Create Cards in HTML CSS: Creating cards in HTML and CSS is an excellent way to present visually appealing content. This guide will walk you through an example, explain the code, and provide tips to enhance your design. Let’s dive in!
Introduction to Cards in Web Design
Cards are versatile website design components to display information, images, or actions. They are like mini-containers that help organize content into easily digestible chunks. Popular websites like Pinterest, Trello, and Facebook utilize cards effectively to improve user experience.
HTML Structure for Cards in HTML CSS
The foundation of a card begins with clean and semantic HTML. Here’s how the structure looks for the example provided:
<body>
<div class="cards">
<div class="card"><img src="image1.png"></div>
<div class="card titled">
<span class="title">Welcome to Baloo</span>
</div>
<div class="card"><img src="image2.png"></div>
<div class="card">
<i class="ri-newspaper-line"></i>
<span class="title">Update</span>
</div>
<div class="card"><img src="image3.png"></div>
<div class="card">
<i class="ri-settings-5-line"></i>
<span class="title">Settings</span>
</div>
</div>
</body>
Key Points:
- The
divelement organizes the card layout inside a container (cards class). - Each
cardcontains either an image, text, or icon. - The
titledclass adds a unique style to specific cards.
CSS Styling for Cards in HTML CSS
The real magic happens with CSS. This is where you define how your cards look and behave.
body {
margin: 0;
height: 100vh;
display: flex;
justify-content: center;
flex-direction: column;
align-items: center;
font-family: Arial, Helvetica, sans-serif;
background: #e9edfd;
}
.cards {
display: flex;
justify-content: center;
flex-wrap: wrap;
max-width: 800px;
gap: 20px;
margin-top: 20px;
}
.card {
padding: 20px;
color: rgb(137, 137, 255);
width: 200px;
height: 200px;
display: flex;
align-items: center;
justify-content: center;
text-align: center;
flex-direction: column;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
background: #fff;
transition: 0.5s;
overflow: hidden;
cursor: pointer;
}
.card:hover {
transform: scale(1.05) rotate(-5deg);
}
.card img {
width: 100%;
height: 100%;
object-fit: cover;
}
.card i {
font-size: 40px;
margin-bottom: 10px;
}
.titled {
color: white;
transform: rotate(5deg);
background: rgb(137, 137, 255);
}
.title {
font-size: 20px;
font-weight: bold;
}
Highlights: Cards in HTML CSS
- Flexbox for Layout: The
cardsclass usesFlexboxfor a responsive, clean layout. - Hover Effects: Adding a scaling and rotating effect on hover makes the design interactive.
- Shadows and Borders: Subtle shadows and rounded borders give the cards a modern look.
Adding Hover Effects for Interactivity
The hover effect enhances user interaction by slightly enlarging and rotating the card:
.card:hover {
transform: scale(1.05) rotate(-5deg);
}This effect is smooth and visually engaging due to the transition property, which defines the animation duration
Customizing Card Content
Cards in HTML CSS can contain a variety of content, including:
- Images: Use the img tag with
object-fitto maintain aspect ratios. - Icons: Add vector icons with libraries like Remix Icon (
<i>tag). - Text: Format using
spanand appropriate styles.
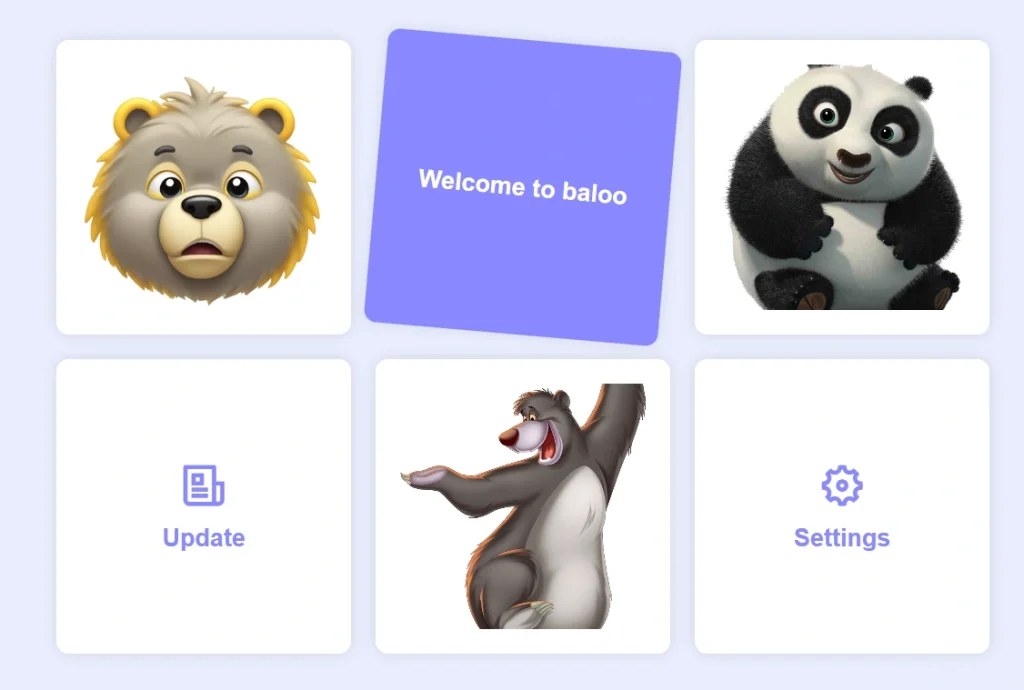
Complete Code Output

Tips for Better Card Designs
- Use Consistent Dimensions: Ensure all cards are the same size for symmetry.
- Experiment with Colors: Choose vibrant yet cohesive color schemes.
- Optimize for Mobile: Use
media queriesto adjust card layouts for smaller screens. - Add Animations: Subtle animations like fades or bounces can enhance the user experience.
FAQs
What are cards in web design?
Cards are design components used to organize content into containers for better readability and visual appeal.
How do I make cards responsive?
Use flexbox or grid layouts along with media queries to ensure cards adapt to different screen sizes.
Can I add buttons to cards?
Yes, you can include buttons inside cards for actions like “Learn More” or “Buy Now.”
Which CSS property makes the hover effect smooth?
The transition property controls the smoothness of hover effects.
What tools can I use to generate icons?
Libraries like Remix Icon, FontAwesome, or Material Icons provide a variety of icons for web designs.








