How to Generate HTML Form Design: Creating visually appealing and functional HTML forms is essential for enhancing user experience and engagement. From minimalist designs to bold modern aesthetics, forms can be styled in numerous ways to match your project’s theme. This guide’ll explore how to generate HTML form design examples with code and dive into some practical implementations.
Understanding HTML Form Design Basics
Before jumping into code, let’s cover the basics. HTML forms are used to collect user input, such as names, email addresses, passwords, and more. Styling these forms involves CSS to create visually stunning designs that align with your website’s theme.
Key elements in a form:
- Input Fields: For user input like text, email, or passwords.
- Buttons: For submission or actions.
- CSS Styling: Adds life to the form with colors, shadows, and borders.
Examples of Stunning HTML Form Designs
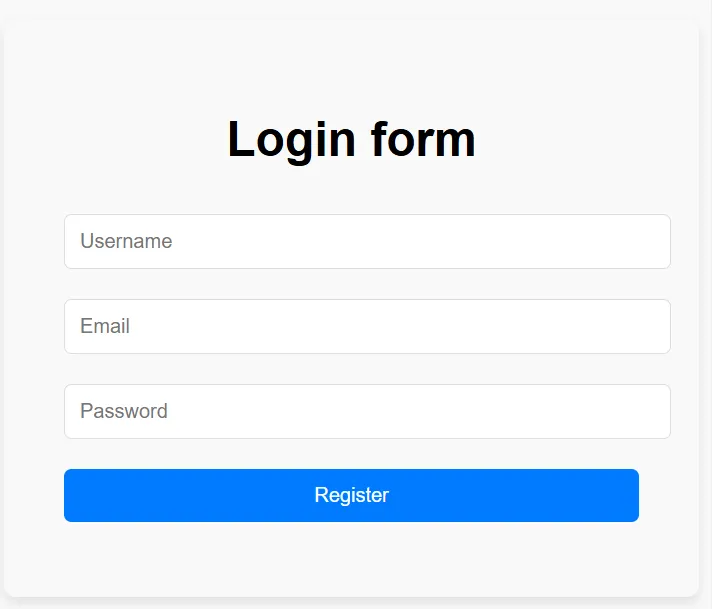
Basic Form with Rounded Edges
This form uses soft, rounded corners to give a friendly appearance.
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: Arial;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background: #f9f9f9;
}
form {
padding: 20px;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
input, button {
width: 100%;
padding: 10px;
margin: 10px 0;
border-radius: 5px;
border: 1px solid #ddd;
}
button {
background: #007bff;
color: #fff;
border: none;
}
button:hover {
background: #0056b3;
}
</style>
</head>
<body>
<form>
<input type="text" placeholder="Username" required>
<input type="email" placeholder="Email" required>
<input type="password" placeholder="Password" required>
<button type="submit">Register</button>
</form>
</body>
</html>
What Makes It Special?
- Rounded edges create a soft and welcoming vibe.
- Subtle shadowing adds depth to the form.
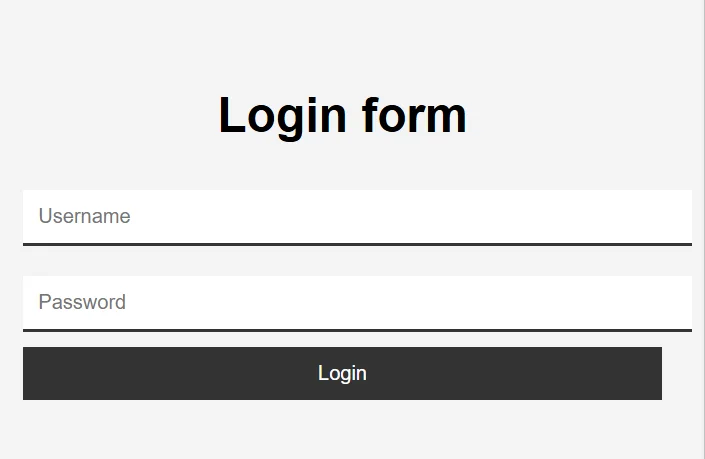
Minimalist Form with Underlined Inputs
For those who love clean designs, this minimalist form emphasizes simplicity.
<style>
body {
font-family: Helvetica;
background: #f4f4f4;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
input {
width: 100%;
padding: 10px;
margin: 10px 0;
border: none;
border-bottom: 2px solid #333;
}
button {
width: 100%;
padding: 10px;
background: #333;
color: #fff;
border: none;
}
button:hover {
background: #555;
}
</style>
</head>
<body>
<form>
<input type=”text” placeholder=”Username” required>
<input type=”password” placeholder=”Password” required>
<button type=”submit”>Login</button>
</form>
</body>
</html>

- The underlined input fields maintain focus on user interaction.
- Minimalist aesthetics suit professional and modern websites.
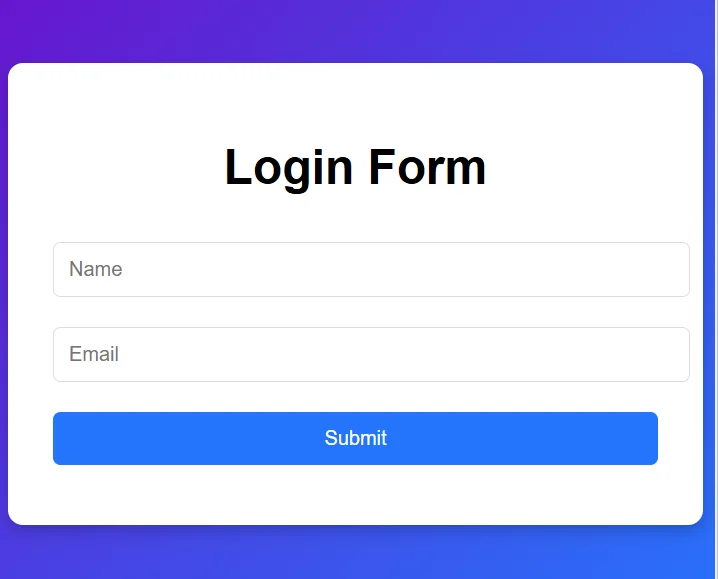
Modern Form with Shadows
Bring elegance to your forms with gradient backgrounds and shadow effects.
<style>
body {
font-family: Arial;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background: linear-gradient(to bottom right, #6a11cb, #2575fc);
color: #fff;
}
form {
background: #fff;
color: #000;
padding: 20px;
border-radius: 10px;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.2);
}
input, button {
width: 100%;
padding: 10px;
margin: 10px 0;
border-radius: 5px;
border: 1px solid #ddd;
}
button {
background: #2575fc;
color: #fff;
border: none;
}
button:hover {
background: #1d63d0;
}
</style>
</head>
<body>
<form>
<input type=”text” placeholder=”Name” required>
<input type=”email” placeholder=”Email” required>
<button type=”submit”>Submit</button>
</form>
</body>
</html>

Why Use It?
- Shadow and gradient effects give a polished look.
- Works great for modern and dynamic interfaces.
Comparison Table of HTML Form Designs
| Feature | Basic Rounded Form | Minimalist Underlined Form | Modern Shadow Form |
|---|---|---|---|
| Design Complexity | Simple | Simple | Moderate |
| Suitable for Beginners | Yes | Yes | Yes |
| Aesthetic Appeal | Friendly | Professional | Elegant |
| Animation Effects | None | Hover Effects | Shadow and Gradient |
Conclusion
Designing HTML forms is an art that balances functionality and aesthetics. Applying CSS creatively lets you transform basic forms into visually stunning interfaces. Whether you prefer rounded edges, minimalist lines, or modern shadow effects, there’s a style for every project.
FAQs
What is the best form design for beginners?
The basic form with rounded edges is ideal for beginners due to its simplicity.
How can I enhance my form’s visual appeal?
Use CSS properties like shadows, gradients, and rounded corners for a more attractive look.
Can I use these designs on mobile devices?
Yes, all these designs are responsive and adapt well to various screen sizes.
How to generate HTML form design examples with code?
Start by planning the layout, using basic HTML for structure, and enhancing it with CSS styles.
Which form of design suits professional websites?
Minimalist forms with underlined inputs are perfect for professional or corporate websites.