How to link CSS in HTML: HTML is a Hypertext Markup Language that tells the web browser what each part of the website is. HTML gives the website its structure, or we can say HTML decides the layout of our website. Also, HTML is the body of your website.
when some person first visits our website their browser starts downloading the HTML of the current page and also the linked CSS file.CSS is nothing but Cascading Style Sheets CSS is a style sheet language used for styling the website in short CSS adds beauty to the website.
Whatever styling you implement with the help of CSS will reflect in the HTML.So we have to link the CSS to the HTML.
A good programmer always keeps CSS separate from HTML, in today’s article we will focus on how to link CSS to HTML.
Link CSS in HTML
You can link CSS to HTML in three ways: inline CSS, Internal CSS, and External CSS.
let’s see what external/internal css is.
External CSS
With the help of external CSS you can change the look of a website. To link external CSS files add the following line inside the tag section of the HTML document.
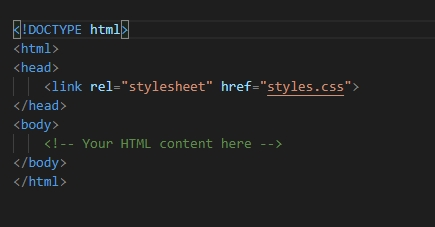
External CSS code sample:

Just note one thing make sure you have to replace “styles.css” with your actual CSS file name.
Internal CSS
when we want to apply a unique or a different style sheet we can use an internal style sheet in CSS to a single HTML page. We can define internal style with <style> elements and also <head> in HTML.
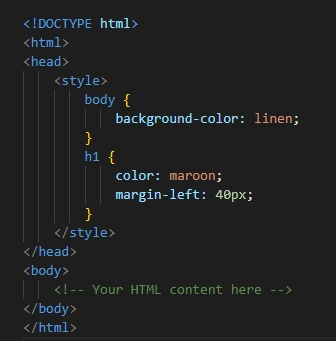
Internal CSS Code sample

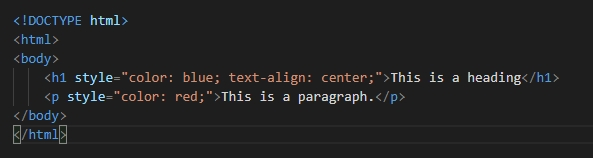
Inline style
inline style helps to apply a unique style to a single element. we have to add a “style” attribute to the HTML element.

How do you link CSS in HTML to VS code?
now we will learn how to link CSS in HTML in VS code.VS code is nothing but visual studio code linking CSS and HTML with the help of VS code is necessary for designing and styling a web page. with the help of VS code, we can provide an environment for coding. let’s see there are the following basic steps on
how to link CSS in HTML step by step:
- Open the HTML file in VS code.
- find the tag within the HTML file.
- Insert a tag in the HTML section.
- The link tag has two attributes,
- rel: it is set to “stylesheet” This indicates the linked file is a stylesheet.
- href: we all know this path is specific to your CSS file. (make sure that the path is relative to the location of your HTML file.)
With the help of these simple steps, you can successfully link your CSS file to your HTML file in VS code.
<link rel="stylesheet" type="text/css"
href="style.css">FAQ’s
How do I link an external CSS file to my HTML?
Use the tag inside the section.
Can I link multiple CSS files?
Yes, use multiple tags for each file.
Can I use inline CSS instead of linking?
Yes, but it’s not recommended for large projects. Use the style attribute.








