How to Set Opacity of Background Image in CSS- When working with CSS, setting the opacity of an element is a common task, particularly for background images. However, applying the opacity property directly to a background image can affect the entire element, including the text and other child elements. This can lead to undesired results. This article will explore effective methods for applying opacity to a background image in CSS without impacting the other content.
Understanding the Opacity Property in CSS
Opacity is a CSS property that controls the transparency level of an element. The value of opacity ranges from 0 to 1:
1: Fully opaque (default setting).0: Completely transparent.- Values between 0 and 1 create varying levels of transparency.

This would make the element 70% visible. However, applying opacity to an element also affects its children. To solve this for background images, we need a workaround.
Table of Contents
Method 1: Using Pseudo-Element (::before or ::after)
One common method for independently setting a background image’s opacity is to use a pseudo-element. A ::before or ::after pseudo-element can act as a layer containing the background image. The text and other elements remain unaffected by applying opacity to the pseudo-element.
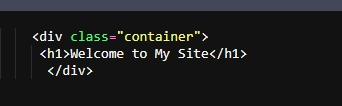
HTML Structure: How to Set Opacity of Background Image?

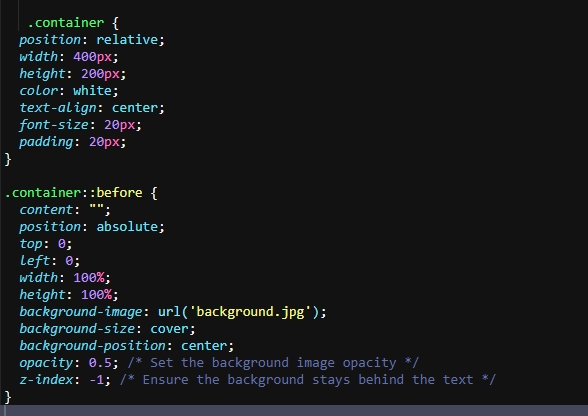
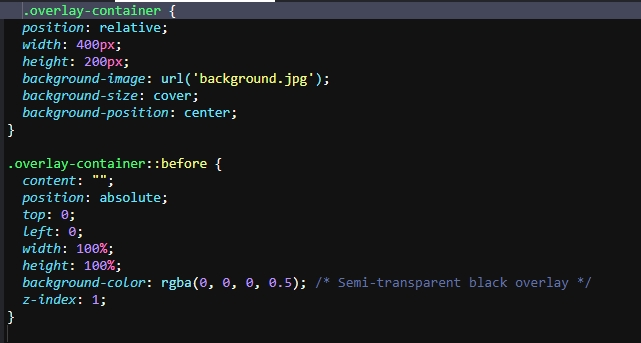
CSS

Explanation:
- The
::beforepseudo-element contains the background image. - The
opacity: 0.5is applied to the pseudo-element, making only the background image semi-transparent. - The
z-index: -1ensures the image is placed behind the content.
Method 2: Using a Semi-Transparent Background Color Overlay
Another effective technique is to apply a semi-transparent overlay on top of the background image. This provides a similar visual effect while maintaining full control over the element’s opacity.
HTML

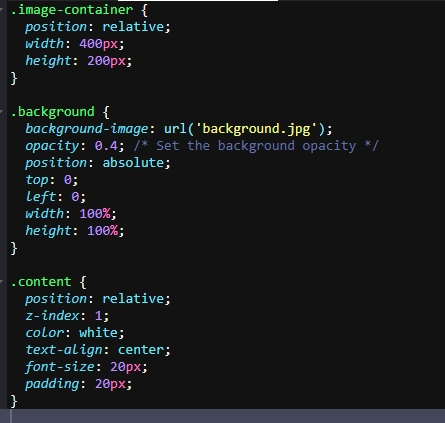
CSS

In this example, a semi-transparent background color overlay is applied using rgba() to achieve the opacity effect. This is a quick solution when the goal is to darken the background without affecting the content.
Method 3: Apply the Background Image to a Child Element
An alternative approach involves placing the background image inside a child element. This way, the opacity can be applied only to the image, while the main content remains unaffected.
HTML

CSS

This approach creates a background layer within the .background child element and applies opacity only to that layer.
Comparison Table: How to Set Opacity of Background Image
| Method | How it Works | Pros | Cons |
|---|---|---|---|
Pseudo-Element (::before) | Uses a pseudo-element for background image opacity | Does not affect other elements | Slightly more complex structure |
| Overlay (rgba) | Uses a semi-transparent overlay with rgba() | Simple and quick implementation | Background color rather than an image |
| Child Element | Background image is set in a child div | Full control over image opacity | Requires additional markup |

Q1: Can I apply opacity only to the background image in CSS?
No, applying the opacity property directly to an element will affect the entire element, including its children. To apply opacity only to the background image, you need to use a workaround such as pseudo-elements, overlays, or child elements.
Q2: What is the difference between opacity and background-color: rgba()?
The opacity property affects the entire element and its content, whereas rgba() allows you to apply transparency only to the background color or overlay without impacting the content.
Q3: Which method is best for applying background image opacity?
The best method of background image opacity depends on your design needs. Pseudo-elements and child elements are effective for keeping content unaffected, while an overlay is a quick solution for creating a darkened background.