How to use text-shadow in CSS – The text Shadow property is used to add shadow to the text. For the simplest use, you only specify horizontal shadow and vertical shadow. There are various types of shadow offset, blur radius, and color.
The advantage of text-shadow is cross-browser compatibility it works in most modern browser-reliable environments. The limitations are not always accessible.
How to give shadow to text in CSS (with syntax)?
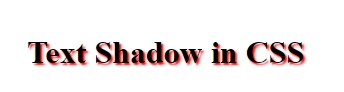
In a cascading style sheet, text-shadow is a property that adds a shadow effect to the text. It requires values for the shadow’s horizontal and vertical offset, blur radius, and color. For example:

Output :

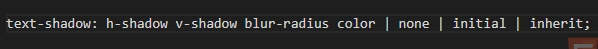
syntax of: How to use text-shadow in CSS?
The syntax of text-shadow proprty as follows,

- H shadow– This specifice the length of of horizontal shadow we can also use negative value.
- V shadow– This specifices the the length of vertical shadow we can also use negative value.
- Blur radius– This specifies use the value to blur the shadow.
- Colour– use to specify colour of the shadow.
- None– This specify the default value no shadow.
- Initial– They sets the default value.
- Inherited– This specify the the value from its parent element.
What is the code for text shadow in css?(with Example)
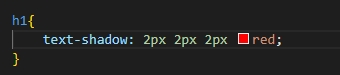
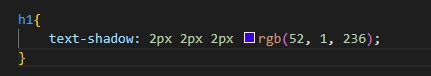
Lets see the example of how to give text shadow,


Output of the code:

In the above example we have use the css text-shadow property,
Here 2px is used as horizontal offset 2px is used as vertical offset and the last one 2px is used as blur radius the rgb is color as color of shadow (blue color).Here offset value refer the distance between shadow and the text.We can also provide the multiple shadow in the same property with the help of comma.
FAQ:
1.How to create multiple text shadow in CSS?
ANS: Creating multiple text-shadow in CSS we have to specify multiple shadow effects in a single text-shadow property separated by a comma. for example, 1px , 2px,1px blue, -1px, 2px, 1px red.
2.How to add shadow on hover in CSS?
ANS: In the CSS, use the box shadow property to add a shadow effect on hover to the box div.