What are HTML Form Attributes – HTML form attributes are essential tools for web developers when creating forms. These attributes define how forms behave and provide additional functionality that enhances user experience and server communication. In this article, we’ll explore what HTML form attributes are, their importance, and how they work with examples and explanations of What are HTML Form Attributes.
1. Understanding HTML Form Attributes
HTML form attributes are used to configure the behavior, appearance, and functionality of HTML forms. These attributes specify how form data is submitted, how it is validated, and how user input is handled.
Key Attributes:
action: Defines the URL to which the form data is submitted.method: Specifies how data is sent to the server (GET or POST).enctype: Determines the encoding type of the form, especially important for file uploads.autocomplete: Enables or disables the browser’s autofill feature.target: Specifies where to display the result after form submission.
Table of Contents
2. Exploring Attribute Examples
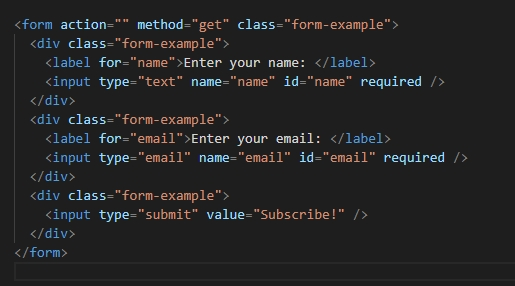
Let’s break down a simple form that demonstrates some common HTML form attributes.

This form collects a user’s name and email and submits the data using the GET method.
Breakdown:
action: The form doesn’t specify a URL (action=""), so the data will be sent to the current page.method: TheGETmethod is used, meaning data is appended to the URL as query parameters.input: Thenameandemailfields are required, ensuring they must be filled before submission.
3. Common HTML Form Attributes Explained
Here are some frequently used form attributes and their purposes:
| Attribute | Description | Example |
|---|---|---|
| action | Defines where the form data is sent after submission. | <form action=”/submit”> |
| method | Specifies the HTTP method (GET or POST) for data submission. | <form method=”post”> |
| enctype | Sets the encoding type for form data, used for file uploads. | <form enctype=”multipart/form-data”> |
| target | Determines where the form submission result will appear (new tab, same tab, etc.) | <form target=”_blank”> |
| autocomplete | Enables/disables browser autofill for form fields. | <form autocomplete=”off”> |
| novalidate | Disables automatic form validation by the browser. | <form novalidate> |
| accept-charset | Defines character encoding (like UTF-8). | <form accept-charset=”UTF-8″> |
| What is Class Attribute in HTML? |
| How to link CSS in html? Try with these 2 ways. |
4. How HTML Form Attributes Affect User Experience
Form attributes play a crucial role in enhancing user interaction on the web. Here’s how they can impact form behavior:
- Validation: Attributes like
required,novalidate, andpatternensure that only valid data is submitted, improving data quality. - File Uploads: The
enctype="multipart/form-data"attribute allows users to upload files through a form, an essential feature for modern websites. - Target Control: Using the
target="_blank"attribute opens the form submission result in a new tab, preventing users from losing their current page.
5. Best Practices for Using HTML Form Attributes
To ensure a smooth user experience and efficient data processing, follow these best practices when working with form attributes:
- Always Define
method: Specify whether data should be sent usingGET(for retrieval) orPOST(for updates or secure submissions). - Use
requiredJudiciously: Enforce required fields to avoid empty submissions, but don’t overuse it as it may frustrate users. - Leverage
autocomplete: If appropriate, allow browsers to autofill user data to speed up form completion. - Ensure Proper Encoding: For file uploads or complex character sets, always use the correct
enctypeandaccept-charsetto avoid errors.
Q1: What is the purpose of the action attribute in HTML forms?
The action attribute specifies the URL to which form data will be submitted. If left empty, the form will be submitted to the same page.
Q2: When should I use the POST method in forms?
You should use the POST method when you need to securely submit sensitive data (like login credentials) or upload files. POST sends data in the request body rather than appending it to the URL.
Q3: How does the autocomplete attribute work in forms?
The autocomplete attribute enables or disables the browser’s autofill feature. If set to “on”, the browser will suggest previously entered information for form fields.
Q4: What is the enctype attribute, and when do I need it?
The enctype attribute determines how form data is encoded before sending it to the server. You need it when uploading files, and should set it to multipart/form-data for proper file handling.