What Are Promises in JavaScript – JavaScript’s ability to handle asynchronous operations efficiently is a cornerstone of modern web development. Promises stand out as a robust solution among the tools that make this possible. In this article, we’ll break down what Promises are, and how they work, and provide a detailed analysis of a sample code snippet.
What Are Promises in JavaScript?
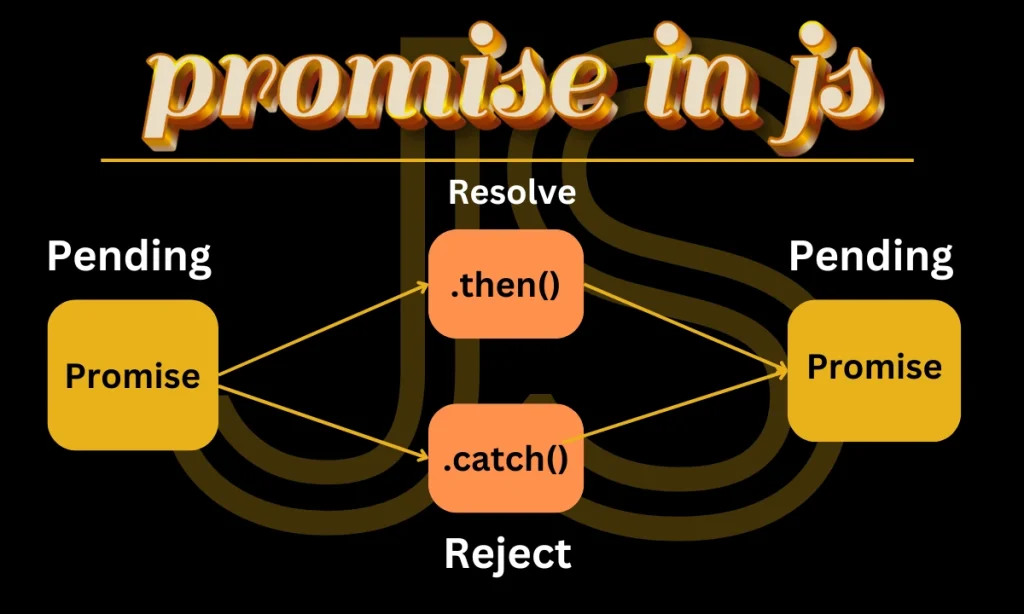
A Promise in JavaScript is an object that represents the eventual completion (or failure) of an asynchronous operation. It allows developers to handle asynchronous tasks in a cleaner and more organized manner than traditional callback functions.
Key Features of Promises
- Pending: The initial state, neither fulfilled nor rejected.
- Fulfilled: The operation was completed successfully.
- Rejected: The operation failed, and an error occurred.
- Settled: The Promise is either fulfilled or rejected.
Promises simplify chaining asynchronous operations, making code easier to read and maintain.
Understanding the Code Example
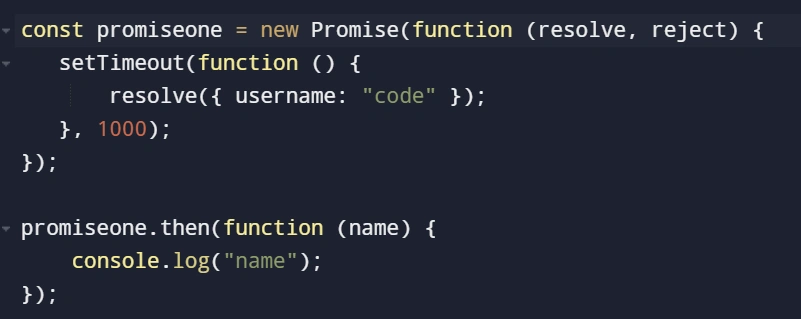
Here’s the code snippet we’ll analyze:
const promiseone = new Promise(function (resolve, reject) {
setTimeout(function () {
resolve({ username: "code" });
}, 1000);
});
promiseone.then(function (name) {
console.log("name");
});
Explanation of the Code
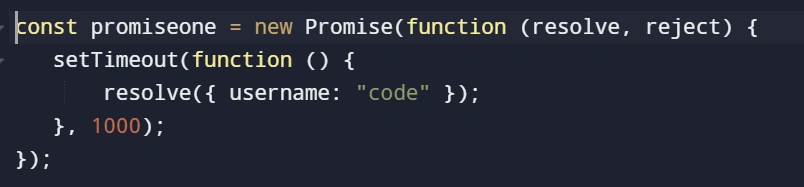
Step 1: Creating a Promise
const promiseone = new Promise(function (resolve, reject) {
setTimeout(function () {
resolve({ username: "code" });
}, 1000);
});
new PromiseConstructor: Creates a new Promise object.resolveandrejectParameters: Functions to handle the success and failure of the asynchronous operation.setTimeoutFunction: Simulates an asynchronous operation that resolves after 1 second with a value of{ username: "code" }.
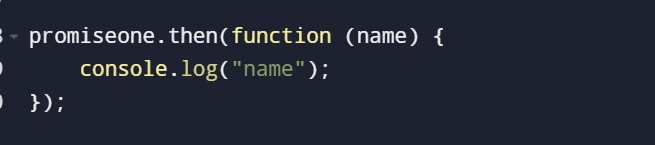
Step 2: Handling the Resolved Value
promiseone.then(function (name) {
console.log("name");
});
.then()Method: Attaches a callback to handle the resolved value.- Output: The name variable is expected to log the resolved value, but “name” is hardcoded in the
console.log, causing it to print “name” instead of the actual data.
Benefits of Using Promises
Simplicity and Readability
Promises in JavaScript provide a structured way to handle asynchronous operations, making the code cleaner and easier to follow.
Error Handling
With .catch() and .finally() methods, handling errors and performing cleanup is straightforward.
Chaining
Multiple .then() calls allow you to chain operations, improving code modularity.
Comparison of Promises vs. Callbacks
| Feature | Promises | Callbacks |
|---|---|---|
| Readability | Cleaner, easier to read | Can result in callback hell |
| Error Handling | Centralized with .catch() | Requires manual error handling |
| Chaining | Simple with .then() | Difficult and messy |
| State Management | Built-in states (pending, fulfilled) | No built-in state |
FAQs
What are Promises in JavaScript?
Promises are objects representing the eventual completion or failure of an asynchronous operation. They help manage asynchronous tasks in a structured way.
How do Promises differ from callbacks?
Promises provide better readability, centralized error handling, and chaining capabilities, while callbacks can lead to nested, harder-to-read code.
What does the .then() method do in Promises?
The .then() method attaches a callback function that runs when the Promise is resolved, allowing access to the resolved value.
Can a Promise be reused?
No, a Promise’s state is immutable once it is resolved or rejected. You need to create a new Promise for repeated operations.
How can I handle errors in Promises?
Errors can be handled using the .catch() method, which captures any error during the Promise’s lifecycle.
Conclusion
Promises revolutionized the way JavaScript handles asynchronous tasks. With their clean syntax, robust error handling, and ability to chain operations, Promises in JavaScript is a must-know feature for modern developers. Whether building web apps or working on APIs, mastering Promises can take your skills to the next level.