What is a frame tag in HTML -The <frame> tag in HTML was a popular way to divide a webpage into different sections or frames, each displaying a separate HTML document. This approach allowed users to interact with multiple web pages within one browser window. However, it’s essential to understand that the <frame> tag has been deprecated in HTML5, meaning it is no longer recommended for modern web development. The alternative to the <frame> tag is the <iframe> tag, which offers a more flexible and accessible way to embed content in modern web development.
1. Basic Structure of the <frame> Tag
The <frame> tag is used in conjunction with the <frameset> tag. A <frameset> defines how to split the screen into multiple sections, and the <frame> tag defines the content of each section.
Syntax:

frameset: Specifies how the page will be divided into columns or rows.colsorrows: Defines the size and division of each frame.src: Specifies the URL of the web page to be loaded in each frame.
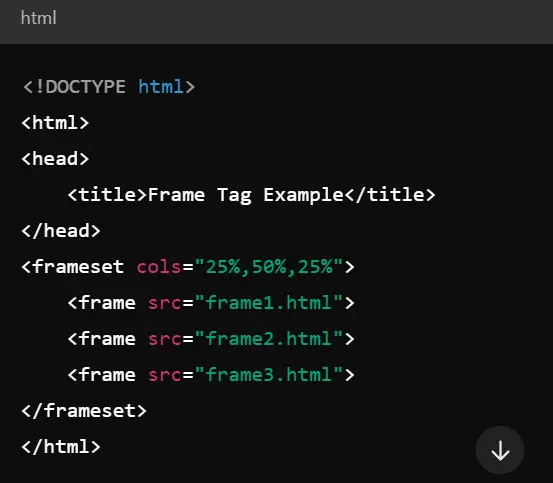
Example of Frame Tag in HTML:

In this example:
- The screen is split into three sections using the
<frameset cols="25%,50%,25%">attribute. - Each section or “frame” displays a different HTML document:
frame1.html,frame2.html, andframe3.html.
2. Understanding the <frameset> and <frame> Combination
| Tag | Purpose |
|---|---|
<frameset> | Defines how to divide the page (either by columns or rows). |
cols/rows | Specifies the layout, using percentages or fixed values (pixels). |
<frame> | Embeds another web page in the defined section. |
src | Specifies the web page URL that will be loaded in the frame. |
3. Deprecation in HTML5
Although <frame> and <frameset> were once widely used, they have been deprecated in HTML5. Modern developers should avoid using them in new projects due to several issues:
- Poor accessibility: Frames are hard for screen readers and assistive technologies to interpret.
- SEO issues: Search engines struggle to index content inside frames.
- Navigation challenges: Frames make bookmarking and navigation difficult, as the URL in the address bar remains static.
Instead, the recommended approach is to use <iframe>, which allows embedding content more effectively.
4. Using <iframe> as a Modern Alternative
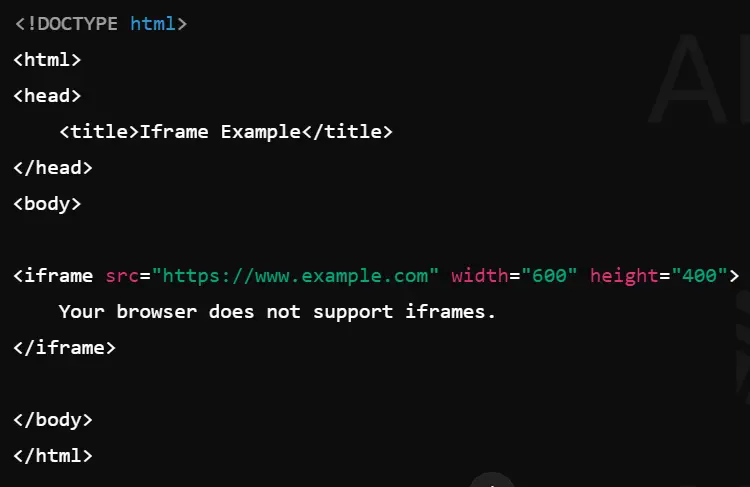
The <iframe> (Inline Frame) tag allows you to embed another document or website within a page without splitting the screen into separate sections. Unlike the <frame> tag, <iframe> is supported in HTML5 and offers better control over how the content is displayed.
Example of Using <iframe>:

5. Advantages of Using <iframe> Instead of <frame>
| Feature | <frame> | <iframe> |
|---|---|---|
| HTML5 Support | Deprecated in HTML5 | Supported in HTML5 |
| Flexibility | Limited layout flexibility | More control over layout |
| Accessibility | Poor support for screen readers | Better accessibility features |
| SEO Friendliness | Not SEO-friendly | Can be optimized for SEO |
| Modern Browser Support | Not supported in modern browsers | Fully supported in modern browsers |

1. What is the purpose of the <frame> tag in HTML?
The <frame> tag was used to divide a webpage into multiple sections, each displaying a different HTML document. It allowed users to interact with various web pages within one window. However, it is now deprecated in favor of <iframe>.
2. What is the difference between <frame> and <iframe>?
The <frame> Tag in HTML splits the page into different sections using a <frameset>. In contrast, <iframe> embeds content within a single section of the page without needing to split the screen. <iframe> is still supported in modern HTML5, whereas <frame> is deprecated.
3. Why was the <frame> tag deprecated in HTML5?
The <frame> tag was deprecated due to its negative impact on accessibility, navigation, and SEO. It also made it difficult to manage content efficiently and was replaced with better solutions like <iframe>.
4. Can I still use the <frame> tag in modern browsers?
Most modern browsers do not fully support the <frame> tag, and it is not recommended to use it in new web projects. Developers should use <iframe> for embedding content instead.
5. How can I replace the <frame> tag in existing websites?
To replace <frame>, you can use the <iframe> tag, which allows you to embed content inside a webpage. <iframe> is fully supported in HTML5 and offers more flexibility for embedding external resources.
Conclusion: What is a frame tag in HTML
While the <frame> tag once provided a useful way to display multiple web pages simultaneously, it has since been deprecated due to issues with usability, accessibility, and SEO. Modern developers should instead use the <iframe> tag to embed external content within a webpage. The <iframe> approach is more robust, easier to manage, and supported across all modern web browsers, making it the best choice for embedding content in the post-HTML5 world.