What is a spread operator in JavaScript?-In JavaScript, the spread operator is in simple words unpacking elements from an array or object and we can see the spread operator makes it easy to copy, combine, or add new elements in today’s article we will learn about what the spread operator and what is rest operator in JavaScript.
What is the spread operator in JavaScript?
The spread operator firstly uses spread elements from and is iterable just like an array into single elements The spread operator is mostly used with an array when expecting multiple values. The spread operator has the same syntax as the rest parameter but it works is opposite in the spread operator you can easily copy or combine an array and object or pass multiple arguments to a function. let’s see a simple example of a spread operator.
Simple Example: What is a spread operator in JavaScript
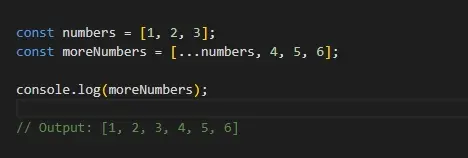
1. For Array

In the above example, the spread operator(…numbers ) takes the value from the numbers array and adds them to (moreNumbers).
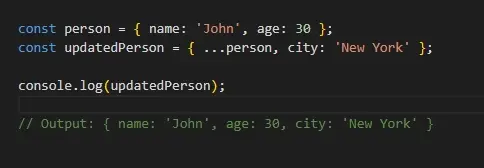
2. For Objects

The spread operator takes all the properties from the person and adds them to updateperson, along with the new properties city.
| What is an IIFE Function in JavaScript?(learn-these-2-new-ways) |
| What Are Semantic Tags in HTML?(With 2 examples) |
What is the rest operator in JavaScript?
As we discussed the rest operators in JavaScript work opposite of the spread operator the rest operator is also denoted by three dots (…) just like the spread operator the rest operator instead of spreading means it collects or gathers multiple elements into an array. The rest operator always returns an array so we can use any array method. Now, let’s see how the rest of the operators work using a simple example.
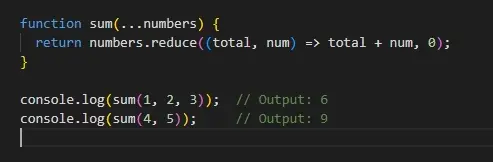
Simple Example: What is a spread operator in JavaScript?

In the above example, (…numbers) gathers all the arguments passed to the sum function into an array called numbers.
what is the difference between spread and rest operator?
| Feature | Spread Operator (...) | Rest Operator (...) |
|---|---|---|
| Purpose | Expands elements out of an array or object | Gathers multiple elements into an array or object |
| Usage | To split/expand an array or object | To collect multiple arguments or items |
| Example (Array) | [...arr] becomes individual items | (...args) collects arguments into an array |
| Example (Code) | const arr = [1, 2, 3]; console.log(...arr); | function sum(...args) { console.log(args); } |
| Output (Example) | Output: 1 2 3 | Output: [1, 2, 3] |