What is Class Attribute in HTML- In HTML, the class attribute is one of the most powerful tools for web developers. It allows you to assign styles to multiple elements and group them logically. Understanding how the class attribute works in HTML is essential for creating flexible and maintainable websites.
In this guide, we’ll explore what the class attribute in HTML is, how it works, and show examples that will enhance your knowledge of styling HTML elements using classes.
Understanding the class Attribute in HTML
The class attribute in HTML is used to define one or more class names for an HTML element. These class names can be referenced in CSS or JavaScript to style elements or manipulate them programmatically. One of the most versatile attributes class enables you to apply the same styles to multiple elements or add unique styles to individual elements.
Key Points: What is Class Attribute in HTML?
- Reusability: You can apply the same
classto multiple elements, making it easy to reuse styles. - Grouping: Classes help you group elements logically for styling or scripting purposes.
- CSS Targeting: By targeting aspects with the same class CSS, you can quickly style a group of elements without repetitive code.
Table of Contents
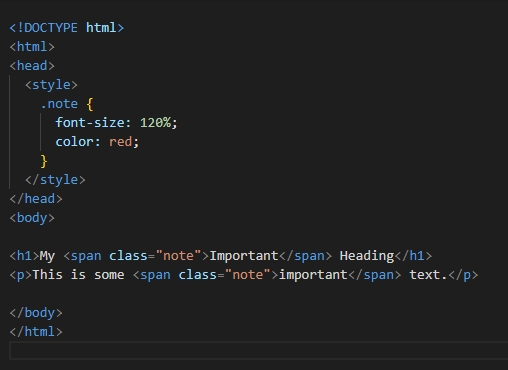
Example

In the example above, the class="note" is applied to both the span elements, allowing them to share the same style (font-size: 120% and color: red).
How to Assign Multiple Classes in HTML
HTML allows you to assign multiple classes to an element by separating class names with spaces. This feature enables you to apply multiple sets of styles to a single element, making your code more modular and easier to maintain.
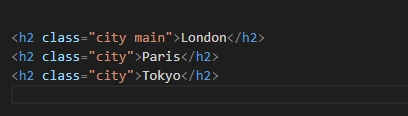
Example

In this example:
- The first
h2element has two classes,cityandmain. It will inherit styles from both classes. - The other
h2elements only belong to thecityclass, so they will not be affected by any styling from themainclass.
| Difference Between let, var, and const in JavaScript:A Complete Guide |
| What is WebKit Transition Property in CSS |
Using the class Attribute with CSS
When defining a class in CSS, you use a period (.) followed by the class name. Then, inside the curly braces{}, you define the styles for that class. If an element has multiple classes, it will inherit the styles from all of the relevant class selectors.
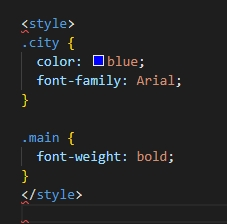
Example of CSS

In this example, the element with the city main classes will be styled according to both sets of rules. The text will be blue, bold, and use the Arial font.
Best Practices for Using Classes in HTML
To make your HTML code clean and maintainable, follow these best practices when using the class attribute:
- Use Descriptive Class Names: Name your classes based on their purpose (e.g.,
.header,.primary-button) rather than how they look (e.g.,.blue-text), as the styles may change over time. - Limit the Number of Classes: Avoid overloading elements with too many classes. Use a combination of IDs and classes for better organization.
- Keep CSS Modularity in Mind: Use multiple classes to build reusable components that can be easily combined for more complex designs.
Comparison of Single vs Multiple Classes: What is Class Attribute in HTML?
| Feature | Single Class | Multiple Classes |
|---|---|---|
| Definition | Only one class applied to an element. | More than one class applied to an element. |
| Reusability | Limited, focuses on one set of styles. | Highly reusable, and combines multiple styles. |
| Styling Complexity | Simpler, fewer styles to manage. | More flexible, and allows for complex styling combinations. |
| Example | <h2 class=”city”>Tokyo</h2> | <h2 class=”city main”>London</h2> |
Q1: What is the purpose of the class attribute in HTML?
The class attribute is used to assign one or more class names to an HTML element. These class names can be referenced in CSS to apply specific styles or in JavaScript to target elements for scripting.
Q2: Can an element have more than one class?
Yes, an HTML element can have multiple classes. You simply separate the class names with a space. For example, <div class="city main"> assigns both the city and main classes to the element.
Q3: Can classes be reused across multiple HTML elements?
Yes, the same class can be applied to multiple HTML elements. For instance, if you have class="note" applied to several elements, each will inherit the same styles from the .note class in your CSS.