What is React JS and Babel- If you’ve ever wondered, “What is React JS?” or “How does Babel work with React?” then this article is for you. React JS, created by Facebook, is one of the most popular libraries for building dynamic and engaging user interfaces. Babel, on the other hand, is a powerful JavaScript compiler that makes modern development more accessible and browser-friendly. Together, they form a dream team for developers!
Understanding What is React JS
React as a JavaScript Library
React JS is not a framework but a library designed specifically for building UI components. React allows developers to create reusable and efficient user interfaces unlike traditional libraries.
Why React is Called a UI Library
React focuses on the “View” in the MVC (Model-View-Controller) architecture. It simplifies how UIs are built by breaking them into smaller, reusable components.
How React Helps in Building UI Components
React components are like Lego blocks—combine them to build complex applications. This modular approach reduces redundancy and increases productivity.
Key Features of React
1.Component-Based Architecture
React divides the UI into reusable components, making it easy to manage and scale.
2.Virtual DOM
React uses a virtual representation of the DOM, ensuring efficient updates and rendering.
3.JSX (JavaScript XML)
JSX allows developers to write HTML-like syntax in JavaScript, making the code more readable and easier to debug.
4.One-Way Data Binding
React ensures a unidirectional data flow, making applications predictable and easier to debug.
What is Babel?
Babel is a JavaScript compiler that translates modern JavaScript (ES6+) into a version compatible with older browsers.
Why Babel is Essential in Modern JavaScript Development
Without Babel, you can’t fully utilize the latest JavaScript features like arrow functions, destructuring, and modules in older browsers.
How Babel Works
Babel converts advanced JavaScript syntax into standard JavaScript. This ensures that your code runs smoothly everywhere.
How React Uses Babel
React uses Babel to translate JSX into JavaScript. Since browsers don’t understand JSX, Babel bridges the gap by compiling it into browser-friendly code.
Building a React Component: Example
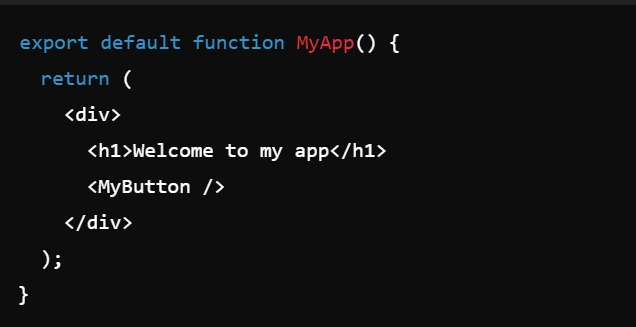
Here’s a simple React component using Babel:
export default function MyApp() {
return (
<div>
<h1>Welcome to my app</h1>
<MyButton />
</div>
);
}
Explanation of the Code
MyAppComponent: This is a functional component that renders the UI.MyButton:Represents a reusable child component.- JSX: Combines JavaScript and HTML-like syntax.
Advantages of Using React
- Fast Rendering
The Virtual DOM ensures speedy updates and rendering. - Code Reusability
Build once, use multiple times. - Scalability
Perfect for applications of all sizes.
Advantages of Using Babel
- Cross-Browser Compatibility
Your code works seamlessly on all browsers. - Modern JavaScript Features
Write future-proof code today.
React with Babel: How They Work Together
Babel compiles React’s JSX into JavaScript, ensuring compatibility and smooth development. This integration is what makes React projects so developer-friendly.
Comparison Table
| Feature | React | Babel |
|---|---|---|
| Purpose | Build UI components | Compile JavaScript |
| Focus | Front-end development | Language compatibility |
| Key Feature | Component-based architecture | ES6+ to ES5 conversion |
| Used With | React, Angular, Vue | JavaScript frameworks |
Real-Life Applications of React
- Facebook: The creator of React uses it extensively.
- Instagram: Built entirely on React.
- Netflix: Uses React for its stunning UI.
Conclusion: What is React JS
React JS and Babel together empower developers to create stunning, dynamic, and compatible web applications. React simplifies the UI creation process, while Babel ensures cross-browser compatibility with modern JavaScript features. Whether you’re a beginner or a seasoned developer, this duo is essential for building robust applications.
FAQs
What is React JS used for?
React is used to build dynamic user interfaces for web and mobile applications.
How does Babel help React?
Babel compiles React’s JSX and modern JavaScript into code that all browsers can understand.
Can I use React without Babel?
Technically, yes, but you’d lose the simplicity of JSX and the latest JavaScript features.
Is React beginner-friendly?
Yes! React’s component-based architecture and extensive documentation make it great for beginners.
What are some alternatives to React?
Vue.js, Angular, and Svelte are popular alternatives to React.