What is Render in React JS– React is a powerful JavaScript library that allows developers to create dynamic user interfaces efficiently. One of its key concepts is rendering, which determines how components appear on the screen. The render() function is at the heart of this process, ensuring that the application updates correctly when data changes.
In this article, we’ll explore what render in React JS is, how it works, its role in class components, and the ReactDOM.render() function. We’ll also include examples, a table comparison, and an FAQ section.
What is Render in React JS?
Rendering in React refers to displaying UI components on the web page. It happens through the render() method in class components or simply by returning JSX in functional components.
Key Points About Rendering in React:
- It transforms JSX into real DOM elements.
- It is a fundamental part of both functional and class components.
- The
render()method is a pure function—it does not modify the state or cause side effects. - The
ReactDOM.render()function places the React component inside the specified HTML element.
Understanding the render() Method in Class Components
In React class components, the render() method is required. It returns JSX code that tells React what should appear in the UI.
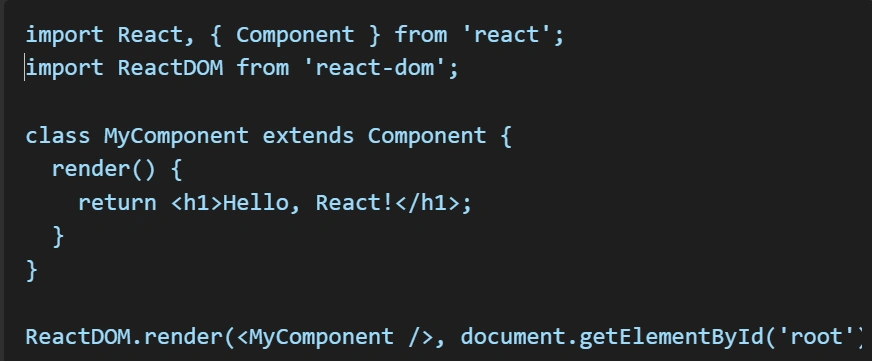
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
class MyComponent extends Component {
render() {
return <h1>Hello, React!</h1>;
}
}
ReactDOM.render(<MyComponent />, document.getElementById('root'));
Explanation
- The
render()method returns a simple tag with text. ReactDOM.render()takes two arguments: the component and the target DOM element.- The output is displayed inside the
<div id="root"></div>inindex.html.
The Role of ReactDOM.render()
The ReactDOM.render() function renders the React component into the specified DOM element.
Syntax

- component: The JSX element or React component to be rendered.
- container: The DOM element where the React component should be inserted.
Example:
ReactDOM.render(<h2>Welcome to React!</h2>, document.getElementById('root'));This will replace the content inside the root div with the given <h2>tag.
Limitations of the render() Method
While render() is a crucial part of React, it has some limitations:
- Cannot Change State: The render() method is pure and should not modify the state directly.
- No Side Effects: No HTTP requests, timers, or subscriptions should be inside render().
- Returns a Single Element: Must return a single JSX element (can be wrapped in a <div> or React.Fragment).
Table: render() Method vs ReactDOM.render()
| Feature | render() Method | ReactDOM.render() |
|---|---|---|
| Used In | Class Components | Root Component |
| Purpose | Returns JSX | Mounts JSX into the DOM |
| Modifies DOM? | No | Yes |
| Allows State Change? | No | N/A |
| Used in Functional Components? | No | Yes |
Common Issues with Rendering in React
- Component Not Rendering: Ensure
ReactDOM.render()is correctly targeting the HTML element. - State Not Updating: Use
setState()to update state instead of modifying it directly. - Re-render Loops: Avoid setting the state inside
render()to prevent infinite loops.
Conclusion: What is Render in React JS
Rendering is a core concept in React that dictates how UI elements appear on the screen. The render() method in class components returns JSX, while ReactDOM.render() is responsible for mounting React elements into the DOM. Understanding What is Render in React JS and how rendering works ensures efficient and optimized React applications.
FAQs
What is the difference between render() and ReactDOM.render()?
render() is a method inside class components that returns JSX, while ReactDOM.render() is used to mount React components into the DOM
Can render() modify the state?
No, render() is a pure function and cannot modify state or cause side effects.
How do functional components render in React?
Functional components return JSX directly without the need for a render() method.
What happens if render() returns null?
If render() returns null, React will not display anything for that component.
Why is ReactDOM.render() necessary?
It connects the React component to the actual HTML page by inserting the component into a specified DOM element.








