What is WebKit Transition Property in CSS-The -webkit-transition property in CSS was originally introduced to handle smooth transitions in browsers using the WebKit engine, such as Safari and early versions of Chrome. Though modern browsers now support transitions without the -webkit- prefix, understanding how to work with both versions ensures compatibility across various platforms. This article will explain What is webKit Transition Property in CSS is, how it works, and explore an example of its application.
Understanding: What is webKit Transition Property in CSS
The -webkit-transition property enables smooth state changes of an element in response to certain events like hover or click. It allows developers to control the timing, duration, and easing function of these transitions.
What is webKit Transition Property in CSS: used?
The -webkit- prefix was added during the experimental phase of CSS transitions to ensure compatibility with browsers based on the WebKit engine. Although transition is now supported in all modern browsers without the prefix, older WebKit-based browsers still require it.
Table of Contents
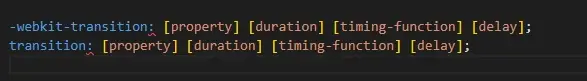
Basic Syntax: What is webKit Transition Property in CSS

- property: The CSS property you want to animate (e.g.,
width,height,opacity). - duration: The time taken for the transition to complete (e.g.,
0.5s). - timing-function: Specifies how the transition progresses over time (e.g.,
linear,ease). - delay: Time to wait before starting the transition.
Code Breakdown: WebKit Transition in Practice
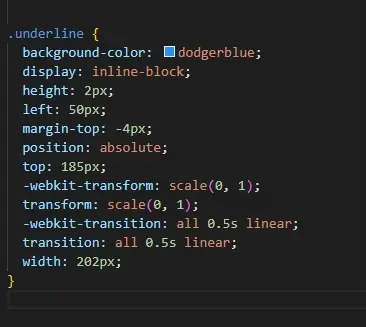
Let’s take a closer look at the code snippet:

Here’s a breakdown of the code:
- Background Color: The line has a background color of
dodgerblue. - Dimensions: It’s 2px tall with a width of 202px.
- Positioning: The
.underlineclass is positioned absolutely attop: 185pxandleft: 50pxrelative to its container. - Initial Transformation: The
-webkit-transformandtransformproperties initially scale the width to0, making the underline invisible at the start. - Transition Effect: The
-webkit-transitionandtransitionproperties specify that all properties (all) should change over0.5sin a linear fashion, creating a smooth animation when the state of the element changes.
How the Transition Works
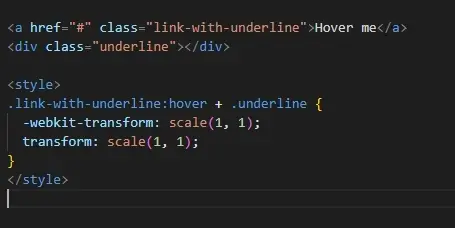
The code effectively creates an underline effect that scales from an invisible state (0) to full width (202px) when triggered (e.g., on hover or focus). Here’s an example of how it might be used within an interactive element like a link:

In this case, when a user hovers over the link, the transform property animates the scale of the underline from 0 to 1, causing a smooth sliding effect.
WebKit Transition vs Standard Transition
Though -webkit-transition was once necessary for WebKit-based browsers, it’s largely redundant in modern CSS development. Most browsers now fully support transition without needing the -webkit- prefix.
| Property | Use in Modern Browsers | Required for Older Browsers |
|---|---|---|
| transition | Fully supported | Not supported in older versions of WebKit-based browsers |
| -webkit-transition | Not necessary | Required in older versions of Safari and Chrome |
In modern web development, omitting the prefix is safe unless you’re targeting older versions of WebKit browsers.
Best Practices for Using Transitions
- Use Standard Transition First: Always prioritize using
transitionwithout the prefix for modern compatibility. - Fallback for Older Browsers: Include the
-webkit-prefix if you target older WebKit browsers. - Choose the Right Timing Function: For natural animations, use non-linear timing functions like
easeorease-in-outinstead oflinear. - Limit the Number of Animated Properties: Too many transitions can slow down performance, especially on mobile devices.
Q1: What is the difference between -webkit-transition and transition?
The only difference is the -webkit- prefix. -webkit-transition was originally used for WebKit-based browsers, while transition is now supported across all modern browsers. The prefix ensures compatibility with older WebKit-based browsers like Safari and older versions of Chrome.
Q2: Is the -webkit- prefix still necessary in modern CSS?
In most cases, no. Most modern browsers no longer require the -webkit- prefix for transitions. However, if you need to support older WebKit-based browsers, including the prefix ensures compatibility.
Q4: Can I use -webkit-transition and transition together?
Yes, it’s a common practice to include both properties for broader browser support. The browser will use the property it recognizes, ensuring smoother transitions across different platforms.